13Июн/180
Обновление курса валют в Битрикс
Для Битрикса есть популярное решение для обновление курса валют - https://marketplace.1c-bitrix.ru/solutions/asd.currencyrate/
Однако, решение не работает, если базовая валюта не рубли.
В моём случае, когда это фунты(GBP), решаю это вот таким куском гавнокода:
<?php
include __DIR__ . '/bitrix.php';
$contents = file_get_contents('http://www.cbr.ru/scripts/XML_daily.asp');
$neededCurrency = 'GBP';
// Глупая проверка на то, что нам вернули что-то нормальное
if (stripos($contents,$neededCurrency) > 0) {
$xml = simplexml_load_string($contents);
$date = $xml->attributes()->Date;
CModule::IncludeModule('currency');
$format = "DD.MM.YYYY";
// получим формат текущего сайта
$new_format = CSite::GetDateFormat("SHORT");
// переведем дату из одного формата в другой
$new_date = $DB->FormatDate($date, $format, $new_format);
// в результате получим дату в новом формате
echo "Date $date - $new_date\n";
$arFilter = [
"CURRENCY" => "RUB",
'DATE_RATE' => $new_date,
];
$by = "date";
$order = "desc";
$row = CCurrencyRates::GetList($by, $order, $arFilter)->Fetch();
if ($row === false) {
foreach ($xml->Valute as $valute) {
if (((string)$valute->CharCode) === $neededCurrency) {
$value = (float)str_replace(',', '.', ((string)$valute->Value) ?? 0);
if ($value > 0) {
$value = number_format(1 / $value * 1.05, 4, '.', '');
$arFields = [
"RATE" => $value,
"RATE_CNT" => 1,
"CURRENCY" => "RUB",
"DATE_RATE" => $new_date,
];
if (!CCurrencyRates::Add($arFields)) {
echo "Ошибка добавления курса $date - $value\n";
echo $APPLICATION->GetException() . "\n\n";
} else {
echo "Обновили курс $date - $value\n";
}
return;
}
}
}
} else {
echo "Курс на $date уже есть\n";
}
}
8Июн/180
Достигаем цели статистики просто в AjaxForm MODX
Чтобы засчитывались цели Яндекс.Метрики или Google Analytics в MODX при использовании FormIt и AjaxForm достаточно трёх простых шагов:
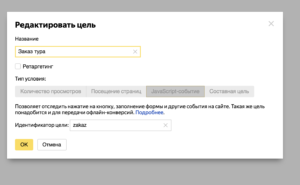
Шаг 1. Заводим цели как Javascript событие:
Шаг 2. В вёрстке каждой форме добавляем data-атрибут data-goal="название вашей цели", например
<form data-goal="zakaz">
Шаг 3. Добавляем простой обработчик:
$(document).on('af_complete', function(event, response) {
var form = response.form;
var goal = form.data('goal') || null;
if (goal) {
try {
window.yaCounter48925430.reachGoal(goal);
} catch (e) {}
}
});
try-catch нужен для того, чтобы если вдруг у нас не прогрузилась метрика(привет, РКН) - у нас ничего не сломалось.