Обход ограничения max_input_vars в PHP без php.ini
Сегодня столкнулся с ограничением на количество входящих из формы в скрипт переменных в PHP.
Отвечает за это параметр max_input_vars, который по-умолчанию равен 1000.
Поскольку я разрабатываю CMS, то было бы не правильным в .htaccess менять это значение. Поэтому я решил обойти это.
С данной проблемой у меня сталкивается админка. А поскольку она не работает и не должна работать без JS, то я использовал такой JavaScript:
$("#editSaveButton").on('click', function(){ form = $("<form method=\"POST\"></form>") .attr('action', $('#editForm').attr('action')) .append( $("<input type=\"hidden\" name=\"serializedData\">").val( $("#editForm").serialize() ) ) .append( $("#editForm input[name=token]").clone() //@todo token name can be different ) .appendTo($("body")) .submit(); return false; }); |
И вот такой код в PHP, чтобы заменить $_POST нужными данными:
private function prepareSerializedData() { if (isset($_POST['serializedData'])) { $_POST = CMap::mergeArray($_POST, $this->parse_str($_POST['serializedData'])); unset($_POST['serializedData']); } } private function parse_str($string) { $parts = explode("&", $string); $result = array(); foreach ($parts as $part) { $parsed = array(); parse_str($part, $parsed); $result = array_merge_recursive($result, $parsed); } return $result; } |
Почему disabled input элементы формы не передаются?
Сегодня столкнулся с одной особенностью INPUT элементов с атрибутом disabled. Как оказалось - они не передаются серверу при сабмите формы.
Вышел из положения вот таким изящным способом на jQuery:
$(function(){ $("form").submit(function(){ $("input").attr("disabled", ""); $("select").attr("disabled", ""); }); }); |
Таким образом, при действии submit у всех input и select элементов убирается атрибут disabled. Один минус - не работает при отключенных скриптах. Но в моём случае без JavaScript и jQuery не работает вообще всё приложение, так что это не так страшно.
jQuery Serialize — PHP like serialize function for jQuery
ENG: I've addapted a JavaScript serialize function by Kevin van Zonneveld to jQuery. Function works like the same named function in PHP. Be free to use it in your projects. It is especially needed when you want to post Object in AJAX (in jQuery "$.ajax()").
RUS: Я адаптировал JavaScript serialize функцию, написанную Kevin van Zonneveld, для использования с jQuery. Serialize работает также как и одноименная функция в PHP. Она хорошо выручит Вас, если Вы захотите передать в AJAX запросе Объект (JavaScript object).
Example of using: $.serialize({data: 'value'});
DailySnap: DropDown jQuery Navigation Menu
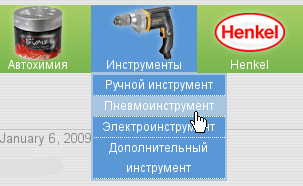
Выпадающее меню навигации v0.1.
Простенькое выпадающее меню на jQuery. Использует модуль категорий для динамической генерации HTML разметки на UL-ах. Реализовано как CWidget.
Использовалось: jQuery, CSS, The Gimp для фона и картинок, Yii Framework
DailySnap — Категории
Вот решил сделать новую рубрику DailySnap. Буду выкладывать скриншоты дня.
Первый скриншот:
Админка категорий v0.1.
Ну чем вам не скиновое GUI приложение?
jQuery UI, treeTable, Yii Framework

![категории, jQuery UI, treeTable, Yii fr[x]amework](http://img-fotki.yandex.ru/get/2712/b37hr3z3n.3/0_201b6_297811c_orig)